バナーをデザインしてみたは良いけど、なかなか良いCTR(クリック率)が取れなくて困っている・・・なんて思っていませんか?デザインが美しいからといってバナーのCTRが高くなるかと言ったら必ずしもそうではありません。むしろ見た目の良いバナーは逆にCTRが悪くなることさえあります。
サイトに訪れたユーザーにバナーをクリックしてもらうには、「思わずクリックしてしまいたくなるようなシカケ」が必要です。それは優れたキャッチコピーやカラーリング、背景画像、バナーサイズなど様々です。
そこで、今回はバナーデザインのCTRを高める為の「心理学テクニック」と事例を14個ご紹介します。どれも非常に高い威力を発揮する心理学ですので悪用厳禁のテクニックです。
1.はじめに CTRの高いバナーサイズとは?
バナーのクリエイティブ以前にもサイズによってもCTRは全く異なってきます。
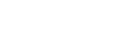
以下の図をご覧下さい。
こちらの図はフルバナー(468×60)のCTRを100とした場合に、他のバナーサイズのCTRを比較した数値です。
300×600や336×280のCTRが圧倒的に高いのがお分かりいただけると思いますが、バナーCTRは大きさと比例します。大きければ大きいほど目立ち、クリックされる確率も高くなりますので以下より紹介するテクニックと併せてご参考下さい。
バナーデザインのCTRを高める為の心理学16選
1.同調現象
周りの人と同じ行動をとることで安心し、逆に周りの人と逆の行動をとることで不安を感じるという人間の心理を同調現象と言います。
営業マンはしばしば、この心理技術を使います。例えば、「御社と同じ業種のA社もB社もC社も導入しましたよ。」のように。訪問販売の営業マンも「裏の3~4件となりの奥さんは喜んで購入してくれました。」のように、このテクニックをよく使いますし、筆者自身、訪問販売の経験がありますが同テクニックは上司から何度も教えられました。
WEBマーケティングにおいては、
- 女子高生の8割が利用
- ムダ毛に悩む男性の7割以上が経験済み
のようなキャッチコピーを利用すると良いでしょう。
〈同調現象を活用したバナーデザイン事例〉

ポイント:「内定した先輩の約90%が受験!」というキャッチコピーにより、同じ境遇の人のほとんどが選択した事をアピールしています。
2.バンドワゴン効果
あなたはレストランに行って「どのメニューがこのお店で人気がありますか?」と聞いたことは無いでしょうか?
人は、
- 大人気
- 今流行りの
- 一番人気
といったフレーズに弱く、その商品を選ぶ傾向にあります。
WEBマーケティングにおいても当然同じようなことが言えるわけで、バナーにも入れることでCTRは高まるでしょう。
〈バンドワゴン効果を活用したバナーデザイン事例〉

ポイント:「店舗数No.1」というキャッチコピーにより人気のあるサービスであることをアピールしています。
3.ハロー効果
初めに抱いた良い印象(悪い印象)は一度持ってしまうと、その印象に引きずられて他の特徴にも同様に良い印象(悪い印象)を持つ効果のことを言います。
人を見た目で判断してしまうという現象も、ハロー効果によるものと言われています。WEBマーケティングにおいても第一印象でいい印象を持ってもらえることで、その後のどの特徴をも良い印象を持ってもらえるようになります。
〈ハロー効果を活用したバナーデザイン事例〉

ポイント:「くわばたさんもハマってる!」のキャッチコピーにより読み手に対して、「この商品は芸能人も利用するいい商品なのだ」と良い第一印象を得られます。LPにたどり着いたあとも、その印象は消えることなく高CVRを出すでしょう。
4.保有効果
人は一度手に入れたモノに対して高い価値を感じて、手放すことを苦痛に感じます。モノを捨てられない人が多いと言いますが、まさに保有効果が働いているものだと言っていいでしょう。
これは、人は「得られるメリット」よりも「失う苦痛」の方を避けようとするため、このような行動に至ると言われています。
WEBマーケティングにおいては、
- 返金保証
をうまく活用したいところです。
その際に大事なことは返金保証の条件として必ず、商品を返すようにする事です。実際に返金保証を使う人はわずかであることに、あなたは気づくでしょう。
〈保有効果を活用したバナーデザイン事例〉

ポイント:「効果がなければ 全額返金します!」のように返金保証は付けているものの実際に利用する人はほとんどいません。一度手にすると手放したくないという保有効果が働くためです。
5.スノッブ効果
(ネット・リアル関わらず)ショッピングをしていて大して欲しいものでなくても、「残り2点」のようなフレーズに釣られてモノを購入してしまったことは無いでしょうか。人は品薄で希少な商品に価値を感じます。
AmazonやZOZOなどのショッピングサイトも「残り○点」というフレーズを入れているくらいによく使うテクニックです。あなたの商品にも希少性を持たせられませんか?
〈スノッブ効果を活用したバナーデザイン事例〉

ポイント:「さらに抽選で本品を100名様にプレゼント!」により、希少性を持たせたオファーが出来ています。
6.マッチングリスク意識
人はモノを購入するに際して、得られる明るい未来を想像するとともに、効果がなかった場合のリスクも思い浮かべます。
- この化粧品を購入しても肌に合わなかったらどうしよう
- ダイエットグッズを購入して効果がなかったらどうしよう
このリスクによる不安を解消してあげることで行動を起こしてくれるようになります。
WEBマーケティングにおいては、
- 返金保証
- クチコミや豊富な実績の紹介
などが有効に働くでしょう。
〈マッチングリスク意識を活用したバナーデザイン事例〉

ポイント:「”無料”で!!約1週間分お試し♪ 」によって、「効果が出なかったらどうしよう」というリスク(不安)を取り去っています。
7.バーナム効果
占いでは頻繁に用いられる手法です。
A型は几帳面で、B型は自己中で、O型は大雑把で、AB型は変わった人、これってよく考えてみるとものすごく大雑把だと思いませんか?冷静に占いを聞いたことがある、冷静に占い本を読んだことがある人は、当たっている項目と外れている項目が半々くらいになると気づくはずです。
人は自分の特徴を当てられると、「自分のことをよく分かっているな。」と、その人やそこに書いている人のことを信じるようになります。
これをWEBマーケティングにおいても活用するならば、
- あなた、体型のことでお困りじゃありませんか?
- ネット料金を安くしたいと思っていませんか?
などの質問をぶつけてみることです。
〈バーナム効果を活用したバナーデザイン事例〉

ポイント:問いかけを複数挙げて、一つでも当てはまればその先が気になりクリックしてしまいます。
8.シャルパンティエ効果
大きさや重さなどを言い換えによって錯覚を与え、お得であるように見せる効果を言います。
例えば、
- 「ビタミンC1,000mg」と「ビタミンC1g」
- 「1名様が無料」と「100名様が1%引き」
- 「鉄10kg」と「羽毛ぶとん10kg」
この場合にはいずれも前者をより大きく、重く、お得に感じないでしょうか。内容的には同じことでも言い換えによってお得に見せられるようであれば、このマジックを使ってみましょう。
〈シャルパンティエ効果を活用したバナーデザイン事例〉

ポイント:「しじみ300個分は、ダテじゃない。」のキャッチコピーが、効果的に働きます。インパクトを持たせるために○○個分のところには、なるべくたくさんの数字が入るように置き換えましょう。
9.カクテルパーティー効果
パーティーなど物音が騒がしい場所に置いても「自分の名前」や「自分が興味を示す会話」が聞こえると、その内容だけを聞き分けて反応することができるはずです。
WEBマーケティングにおいては、「みなさんは・・・」のような表記ではなくて、名前を入れるようにしてみたり、それが難しい場面であれば「あなたは・・・」とすることで、より高い反応を示してくれるようになります。
〈カクテルパーティー効果を活用したバナーデザイン事例〉

ポイント:「今すぐあなたの支援が必要です」のように「あなた」と具体的に呼びかけることで、結果としてバナーを見る多くの人を動かすでしょう。
10.文脈効果
- 銭湯に行くと牛乳やコーヒー牛乳を思わず買ってしまう
- 旅行に行くと、ついつい必要以上にお土産を買ってしまう
あなたにも、こういった経験はあるはずです。
その他にもコンビ二のケーキを高級なお皿に載せて提供すれば、コンビニで買ったとは思われないくらいに美味しいと感じることができます。人はそのモノの価値は同じでも周りの環境に応じて、価値の感じ方が変わってきます。
WEBマーケティングに応用するならば、WEBサイトを豪華に見せる、商品が形のあるものならばパッケージを簡素なものではなくて凝ったデザインのものにする事が有効です。コンテンツや商品は変わらないのに見せ方を変えただけで売上や問い合わせが20~30倍に増えたという事例もあります。
〈文脈効果を活用したバナーデザイン事例〉

ポイント:高級感を印象として持たせたいため、背景には高級感を与えるゴールドを起用しています。高額な商品やサービスには高級感を与える色彩をするといいでしょう。
11.権威への服従原理
権威への服従原理とは、権威あるものの指示や言動には服従してしまう、という人の心理効果の事を言います。
あなたにも、「Aさんの発言よりも、Bさんの発言の方が信ぴょう性が高い」と思うことは日常生活でも多々あるでしょう。人は専門家などの権威者の発言に対して特に服従する傾向にあります。
WEBマーケティングに置き換えると、
- 歯科医も利用を推薦する、この電動歯ブラシをご利用ください
- Jリーガーのカズも利用する、このマットレスを体験してみてください
と、する事が有効となります。
〈権威への服従原理を活用したバナーデザイン事例〉

ポイント:「日本形成科学会認定の形成外科専門医が診察します」のキャッチコピーにより、「ここは安心してお願いできそうだ」という信用を得ることができます。
12.ツァイガルニク効果
あなたは好きなテレビ番組を見ていて面白い場面でCMになってしまうと、先が気になって仕方ないと思うはずです。漫画本なども1巻を買うと2巻、3巻・・・と先が気になって買ってしまいませんか?人は特に結論がわからない状態の中途半端な物事に対して「続きが気になって仕方がない」と思います。
あの、サグラダファミリアも既に完成していたら、ここまで大きな注目を集めていないかもしれません。
WEBマーケティングに置き換えるならば、答えが気になる問いかけをしておきながら、
- 答えはクリックして確認してください
と、するのが非常に有効です。
〈ツァイガルニク効果を活用したバナーデザイン事例〉

ポイント:「毎月のスマホ利用料はいくら?」と先が気になる問いかけをし、「詳細はこちら」により効果的に誘導を行っています。
13.認知的不協和
矛盾する二つの事を認知した際に、生じるストレス状態(不協和)を、自分自身の考え方を変化させることで緩和させようとする心理の事を「認知的不協和」と言います。
例えば、あなたがパソコンを新しく買った後に、友人も新しく別のパソコンを買って、それを友人から見せられたとします。機能などは大して変わらないとしても「自分のパソコンの方が優れている」と思うことは無いでしょうか?それは「自分がしたことは正しいのだ。」とする事で自分自身を正当化するために感じるのです。
上記の場合は、自分自身を正当化するケースでしたが、一方で自分自身の考え方を変化させることでストレス状態を緩和させることもあります。
WEBマーケティングに応用するなら、
- 会社の売上を上げたいと思っている経営者のあなた、営業は今すぐやめなさい
- 3ヶ月以内に9キロ痩せたいなら、好きなだけ食べなさい
といった矛盾するキャッチコピーが効果的です。矛盾する内容を提案されることで人は、「その提案内容が正しいのだ。」と自分自身の考え方を変化させ、提案内容を正当化させます。
〈認知的不協和を活用したバナーデザイン事例〉

ポイント:「手術をしないで視力回復」 という矛盾した2つの事実を提示することでバナーを見た人は、自分自身の考え方を変化させ「いや、手術しないで視力回復させるのが普通なのだ。」と納得しようとします。
14.ベビーフェイス効果
ベビーフェイス、すなわち
- まるっこい
- 明るくい
- つやつや
したものに人は安心感を持ち、好印象を抱きます。
WEBサイトで(商材にもよりますが、)ダンディーな男性よりも、可愛らしい女性の写真をファーストビューに起用したほうが好印象が得られやすいと言われています。これは、何も実際の人物だけに当てはまるわけではありません。ロングセラーとなる商品のデザインには共通して上記の3つの特徴があるとも言われています(一説ですので参考までに)。
例えば、iPhoneは毎年デザインが変わってるとは言え、まるっこくて、明るくて、つやつやしたデザインには変化はありませんね。
〈ベビーフェイス効果を活用したバナーデザイン事例〉

ポイント:モデルに幼児を起用する事で商品に対して安心感と好印象を持ってもらえるようになります。
【おまけ】単純接触効果
リターゲティング広告という一度サイトに訪れたユーザーに対して、追いかけるように繰り返しバナーを表示し続ける手法がありますが、これは単純接触効果という心理学を狙った手法です。
ユーザーは繰り返し見せられることによって好意を持ってくれるようになります。
心理学を活用したキャッチコピー×デザイン=高CTRのバナー
WEBデザインと色彩心理学の関係については、
「WEBマーケティングにおける色彩心理学―使って便利なサイト4選大公開」
でもご紹介していますので、併せてご覧になってみてください。
ここで紹介した内容を参考にして頂き、CTRの高いバナーデザインに活かしてみてください。参考になりましたらソーシャルメディアでシェアして頂けますと幸いです。